I’ve not created a new category for my website for years – but there’s something that I have spending a lot of time working and I need to start writing about: mixed reality.
Mixed reality is a broad umbrella of technologies which enable a real and virtual worlds to be blended together to create a single environment where physical and digital objects interact with each other.
I remember when I was in school I would imagine what it would be like to have a “heads up display” all the time. I’d imagine information that I’d see about people and surroundings, interactive maps giving me directions, reminders about errands I need to run, all sorts of things.
Thanks to science fiction there was no doubt in my mind that it was an inevitability, and it would happen in my life time – but I didn’t really know how or when it would happen.

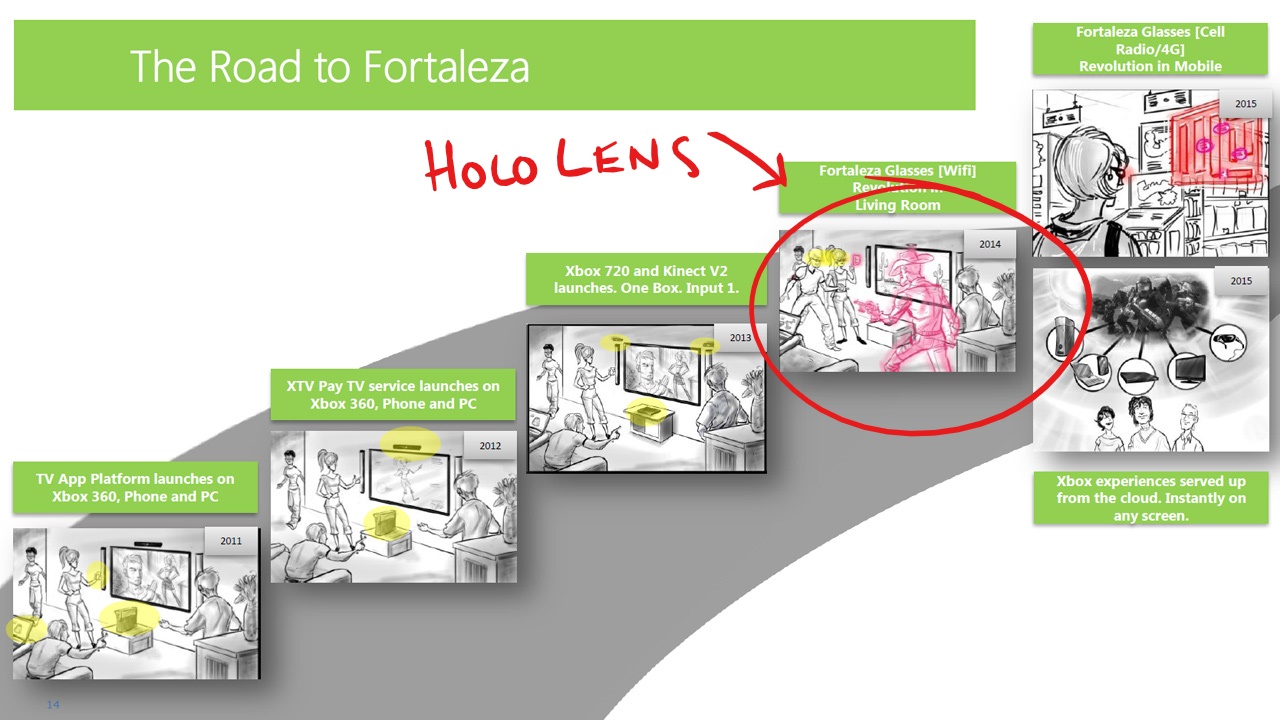
Back in 2012 a very interesting image appeared on the internet. It was from an Xbox presentation which mentioned something called Fortaleza Glasses. Rumours of Project Fortaleza had been going for a while, and I followed the subject with great interest.
Linked to Alex Kipman, the creator of the Kinect, it was thought that these glasses would be Microsoft’s move to leap ahead of virtual reality and into some new world of augmented reality. I hope so much that it was true…

..and I remember how amazed I was when I found out it was true.

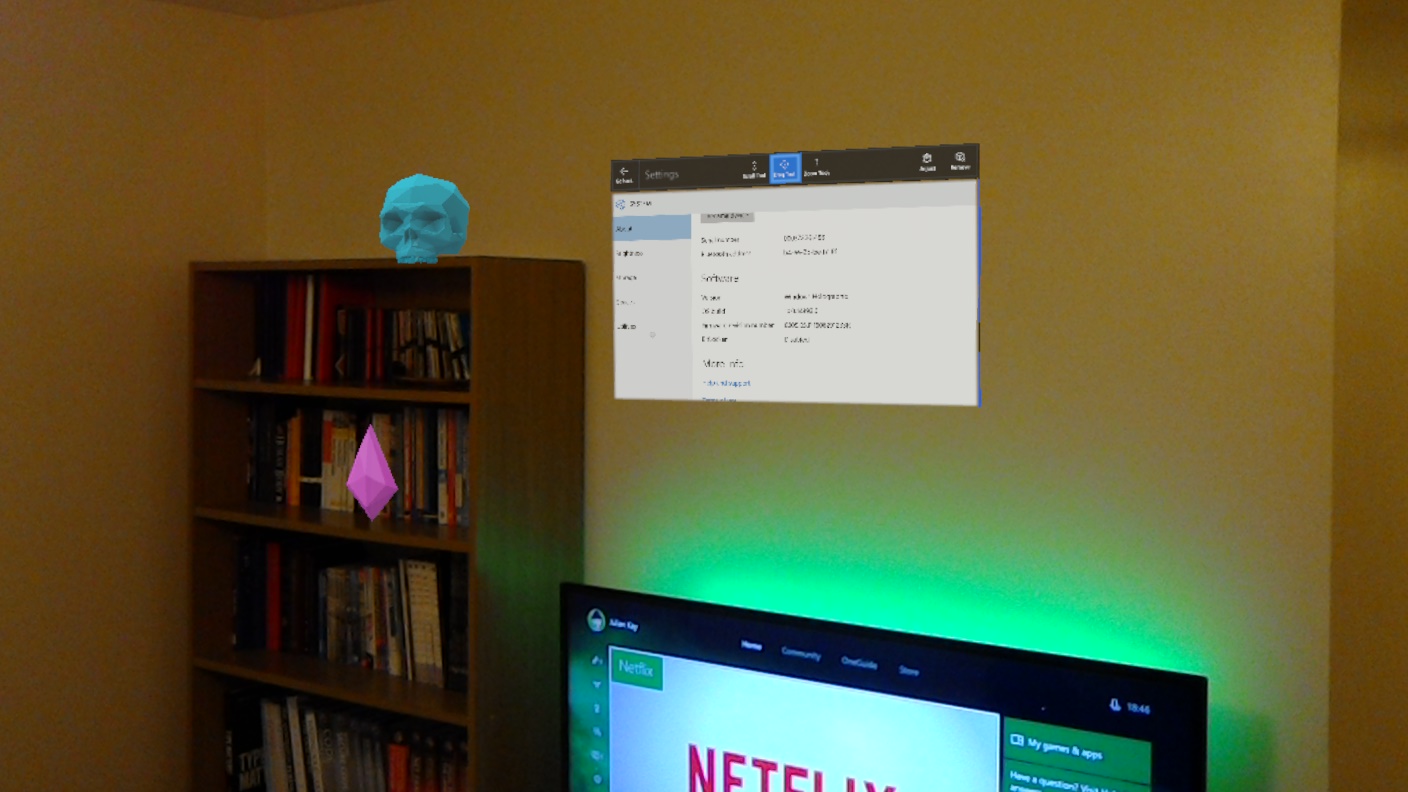
Well, over the last six months I have not only tried the HoloLens, but spend many hours using it in both professionally and in my home. I’ve been learning how it works, how to develop software for it, and most importantly; I’ve been learning about what it means for the future of software.
This is a whole new kind of user experience, and I believe that mixed reality is the future of how humans will interact with software.

But mixed reality is about experience, not technology. When I say that I believe it is the future of how humans will interact with software – I am not saying that everyone will wear headsets. It won’t be long until there are other ways to project digital items into the physical world.
It breaks down the walls between physical and virtual reality – today this means vision and sound, but the concept of mixed reality goes beyond those senses. As a software architect it excites me to think about the user experiences which everyone in the augmented/virtual/mixed reality community is going to help shape, and I’m to write about what I learn as I go.
Now that I have experienced mixed reality, there’s no going back.
It’s real, it’s getting better all the time, and it’s here to stay.