Pokéject is a new brand new Pokédex app for Windows Phone.
I thought I’d share some of the thought process behind creating an app for Windows Phone 7. The app is still very much in development, but I thought I’d share some of my thoughts about the start of the process while they’re still fresh in my mind.
First I started with a simple prototype. By using some of the templates that come with the Windows Phone tools for Visual Studio 2010 I created the screens I’ll need for the application. By using the built in templates I ensure the prototype will fit into the Metro design language specifications. I already have a library for Windows Phone app development which I add to keep the amount of code to write at this point to down to a minimum.
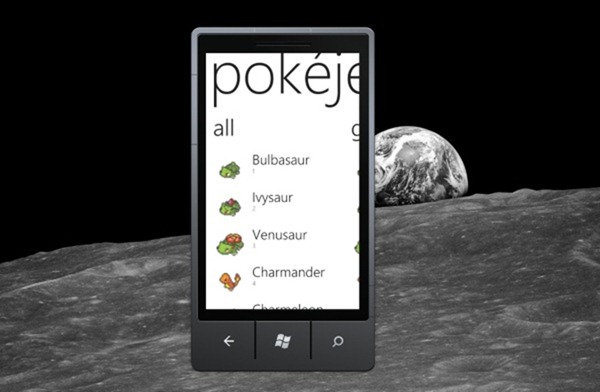
Then I collected some basic data for use with the prototype – by using the wonders of Bulbapedia with an Excel / PowerShell combo, I had enough data to see if the core concept would actually work. The Windows Phone Emulator does a pretty good job of getting you early feedback at this point.

Then I started working on the actual look and feel. I mainly used Expression Design to create icons and and visually edited the XAML with Expression Blend. At this point I deployed the application to my Samsung Omnia 7 and checked performance was good.
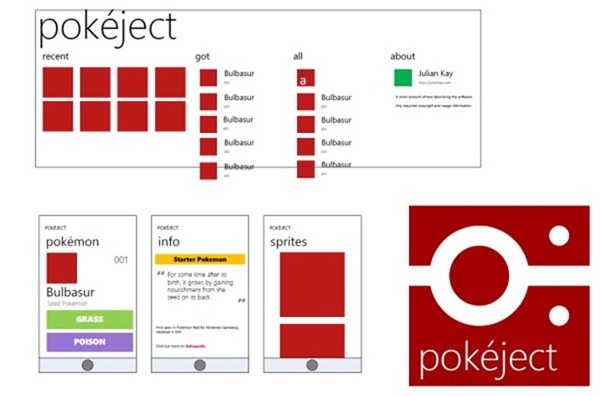
When I had a good idea of what might work, I set to using Visio to create the wireframes for the application. Within a few hours I was at a point when I was formally designing the app, with a view to integrate this into the already working prototype.

Naturally, the stuff in the wireframes was more complex (in functionality, not user interface clutter) than the existing prototype, so here’s where the fun starts! I go back to Visual Studio and Expression Blend and start thinking about the best way to implement the the features in the wireframes. Not bad for an evening’s work.
After the initial prototype was completed, I showed it to a small selection of people. This early feedback helps me shape the design while keeping honest to the initial idea. This is one of the great things about having the prototype sat on your phone ready to show people!

On the development side, I started playing with the finer details. When it comes to selecting which controls to use, I suggest having a look at the Silverlight Toolkit for Windows Phone 7. This includes such gems as the LongListSelector and WrapPanel – both of which have been used in the app.
Essentially, the work this point forward is about turning the prototype into the real thing. I wont go too deep into this process in this post – but if you’re a .NET developer, you already know how this works, though I’ll go into detail about the Windows Phone 7 development gotchas over the next few weeks.