When I recently decided to set up a new workstation at home, I had a look at the available monitors. Without really thinking about it I assumed I’d just get a standard 16:9 monitor, but then I stumbled upon an article about an LG all in one PC with a crazy wide 21:9 screen. This really sparked my interest. Not in the PC itself – but how these ultra wide screens work with Windows 8.1.
Being a fan of Dell monitors, I decided to invest in a 29 inch Dell Ultrawide – so far it has done everything I’ve wanted, and I’ve been very happy with it.

Windows 8.1’s snap feature allows you to use up to four different applications at the same time with one of these Ultrawide screens. This extra horizontal space has drastically changed how I use Windows at home.
All of these screenshots are real examples of how I use Windows, and were taken over a few weeks of actual use. Basic tasks like email and note taking aren’t included, as I didn’t want to have to censor the content.

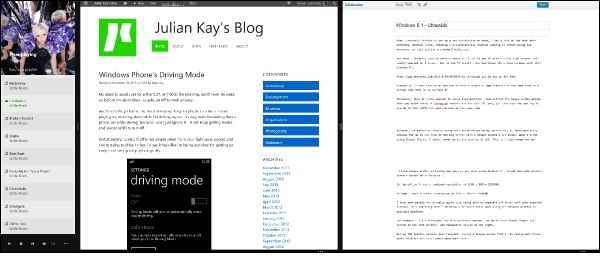
Writing a Blog Post
- Xbox Music
- Internet Explorer
- Internet Explorer

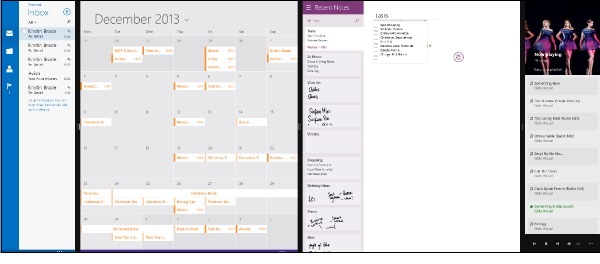
Arranging Tasks & Calendar Appointments
- Calendar
- OneNote
- Xbox Music

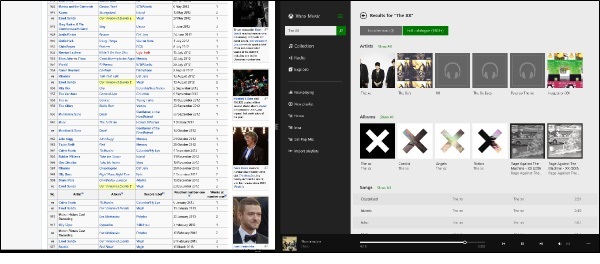
Finding New Music
- Internet Explorer
- Xbox Music

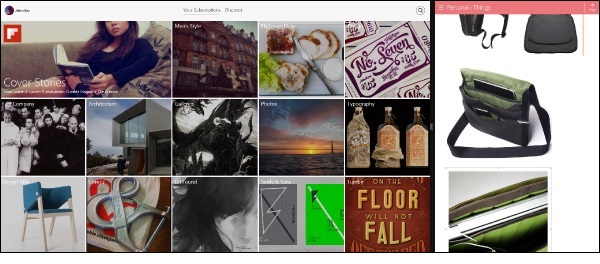
Looking for Computer Bag Ideas
- OneNote

Watching Windows Weekly
- Twit.tv

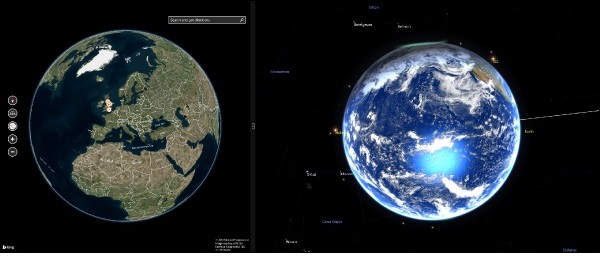
Exploring the World
- Bing Maps
- Star Chart