As a big user of software and services in the Microsoft ecosystem, finding out about the next version of Windows is always exciting. Yesterday, we got our first official look at Windows 10, and while we didn’t learn about many features which hadn’t already been leaked, we did finally get to hear Microsoft’s plan for its next generation Windows platform.

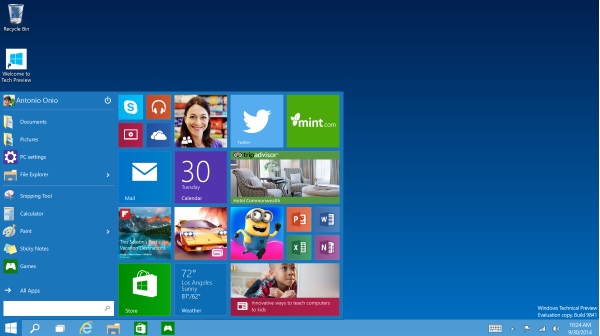
The official picture above teases how this single release of Windows will feature multiple interfaces the operating system itself, scaling from the Xbox One and the large Perceptive Pixel multi-user business display, all the way down to embedded devices, phones and small tablets.
From a developer point of view, Windows 10 will support a new universal app model that spans across multiple devices. This means that an application can be written only once to run across all of these environments, end-users will only have to purchase the application once to use it everywhere. Universal apps for Windows 10 will probably be very similar to the ones announced at Build earlier this year.

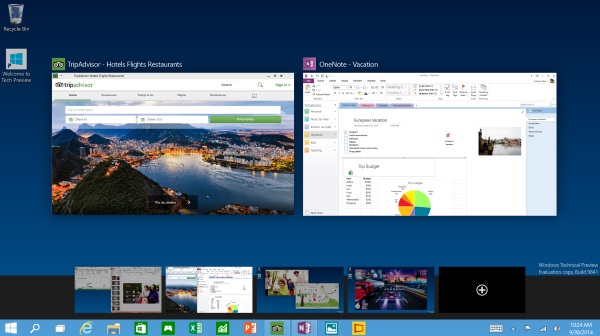
New features like Task View and Snap Assistant are included in the technical preview, but the more obvious user interface changes look like they are still to come. For example, Continuum is a set of features which enable hybrid devices to switch between touch and desktop modes automatically, just by attaching or removing the keyboard.

Today, along with many other Windows enthusiasts, I signed up for the new Windows Insider Program. This new program is similar in concept to the Windows Phone Developer Preview, but it will also provide opportunities to provide feedback directly to the Windows team.
Trust me, I’m going to provide as much feedback as possible.